Tiga Pilar Utama Web Development: HTML, CSS, JavaScript

Tahu nggak sih, kalau ada tiga pilar utama di web development biar tampilan website kamu makin kece? Nah itu semua berkat HTML, CSS, dan JavaScript! Mereka bisa bikin website yang nggak cuma tampil keren, tapi juga interaktif. Yuk, Simak lengkapnya di bawah ini!
Apa itu Programming Language?
Sebelum bahas dunia web development, kamu harus tahu dulu apa itu programming language. Programming language itu kayak alat komunikasi antara manusia sama komputer. Jadi, kamu bisa kasih instruksi ke komputer buat ngerjain tugas tertentu.
Lewat programming language, kamu bisa bikin program atau aplikasi yang jalan di komputer, mulai dari yang sederhana kayak kalkulator sampai yang kompleks kayak sistem operasi atau game. Tentunya, hal ini nggak terlepas dari tiga pilar utama: HTML, CSS, dan Java Script.
Pentingnya HTML, CSS, dan JavaScript di Web Development

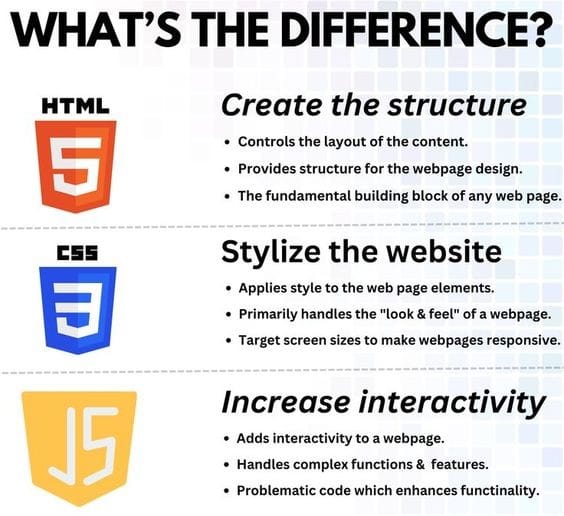
HTML, CSS, dan JavaScript itu tiga pilar utama dalam pengembangan web. Masing-masing punya peran penting yang gak bisa digantikan dalam menciptakan halaman web yang fungsional dan menarik. Yuk, kita bahas kenapa mereka penting banget:
HTML
HTML itu lapisan pertama dari setiap website dan bikin versi kode dari wireframe di halaman web. Wireframe ini ada buat gaya di CSS dan semua fitur keren di JavaScript. Singkatan HTML sendiri artinya Hypertext Markup Language.
HyperText itu cara kita ngejelajah web dengan nge-klik hyperlink – teks spesifik yang ngebawa kamu ke halaman lain. 'Hyper' artinya non-linear, jadi kamu bisa pindah ke mana aja tanpa urutan yang udah ditentuin. Markup nentuin kualitas yang tag HTML terapin ke teks di dalamnya. Tag itu yang nandain teks sebagai jenis teks tertentu.
Tapi, yang penting diinget, HTML itu gak pintar. Dia gak bisa bikin keputusan atau nangkep informasi sendiri. HTML cuma nge-render kerangka dari halaman web. Coba lihat contoh ini:
Teks di antara <html> dan </html> itu yang nentuin keseluruhan halaman web, sedangkan teks di antara <body> dan </body> itu yang nentuin konten yang keliatan.
CSS
Pernah gak sih liat Amazon pas loadingnya lagi parah? Pasti cuma muncul halaman putih dengan teks hitam yang banyak banget, link-link biru, dan nggak ada apa-apa yang menarik. Nah, itu namanya Amazon tampil tanpa gaya CSS. CSS itu yang bikin desainnya jadi keren dan bikin kita betah nongkrong di situs itu.
CSS (Cascading Style Sheets) bakal ngatur gimana HTML ditampilkan di halaman web. Bayangin aja, CSS itu kayak kuas cat yang bikin halaman web kita dari cuma background putih dengan teks Times New Roman doang jadi tampilan yang kece banget.
Gimana cara kerjanya? CSS ini berinteraksi sama elemen-elemen HTML, yang adalah komponen-komponen di halaman web kita. CSS ngomong sama HTML pake yang namanya selector. Jadi, selector itu bagian dari kode CSS yang ngasih tau elemen HTML mana yang mau kita kasih style.
CSS ini ditulis dalam bentuk teks biasa di text editor atau word processor di komputer kamu. Kalo mau liat gimana cara CSS diterapin ke HTML, ada tiga cara:
- External Style Sheets: Ini adalah file .css yang disimpen terpisah dan bisa dipake buat ngatur tampilan seluruh website dari satu file aja. Jadi, kamu cuma perlu nyambungin file .css ini ke file .html lewat header.
- Internal Style Sheets: Ini adalah CSS yang langsung ditulis di header dari halaman .html tertentu. Cocok kalo kamu cuma mau ngatur styling buat halaman itu doang.
- Inline Styles: Ini adalah potongan CSS yang kamu taruh langsung di kode HTML itu sendiri. Jadi, kamu nulis stylingnya langsung di tag HTML.
JavaScript
JavaScript (JS) itu salah satu bahasa scripting yang paling terkenal banget. Biasanya sih JS dikenal sebagai jagoan dalam dunia web development karena dia bisa dipake buat front-end dan back-end. Tapi kali ini kita mau ngomongin yang bagian front-end aja, ya!
Kalo mau kepoin bedanya front-end dan back-end developer, baca di sini:

Gimana sih cara kerja JavaScript?
JavaScript ini bikin website jadi lebih interaktif dan dinamis. Kamu bisa pake JS buat bikin berbagai macam fitur keren di web, kayak image slider yang bisa kamu scroll, pop-up yang muncul tiba-tiba, menu navigasi yang panjang banget, dan banyak lagi.
Jadi, JavaScript ini bikin website kamu gak cuma bisa nampil static doang kayak HTML dan CSS, tapi juga bisa merespon aksi dari user dan mengupdate tampilannya tanpa perlu reload halaman.
Misalnya, kamu lagi main di sebuah website yang ada slider gambar di homepage-nya atau buka pop-up buat nanya info tambahan. Semua itu berkat JavaScript! JS bikin hal-hal ini bisa terjadi tanpa harus memuat ulang halaman web.

Oke, itu dia pembahasan kita tentang programming language dan tiga pilar penting dalam web development: HTML, CSS, dan JavaScript. Dengan pengetahuan ini, kamu sekarang bisa mulai eksplorasi dan praktek langsung di dunia web development. Selamat mencoba!